そらかぜ
そらかぜSWELLを使い始めて、ブログの記事が増えたけど、「Google Site Kit」で表示スピードを見てみたら、「遅い」と表示が出ていて、困った。
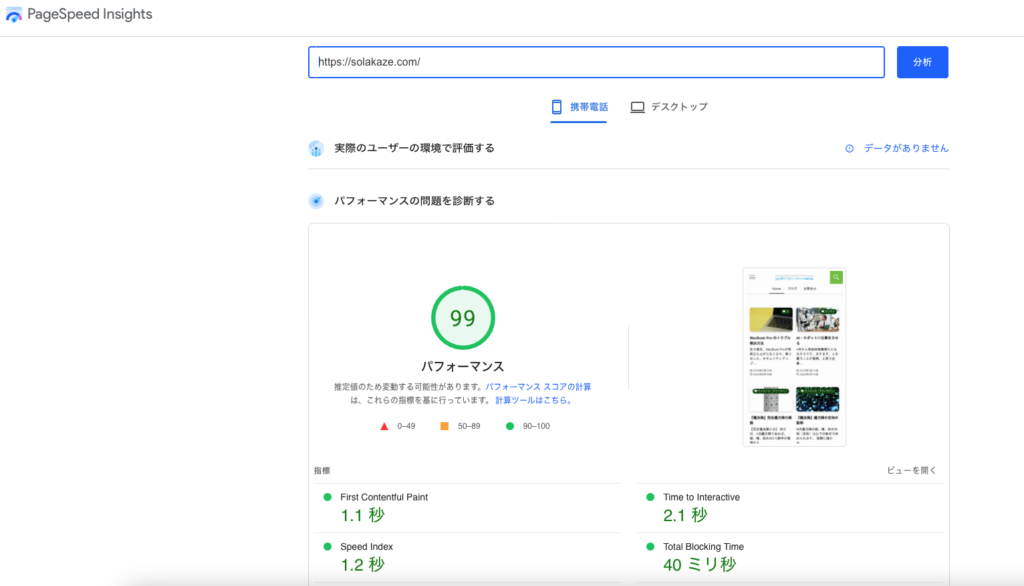
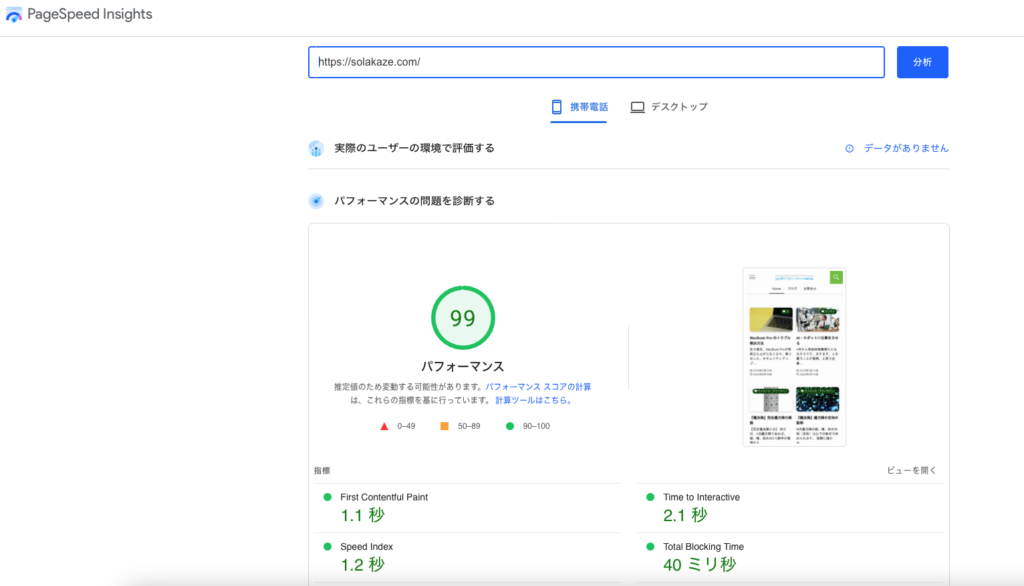
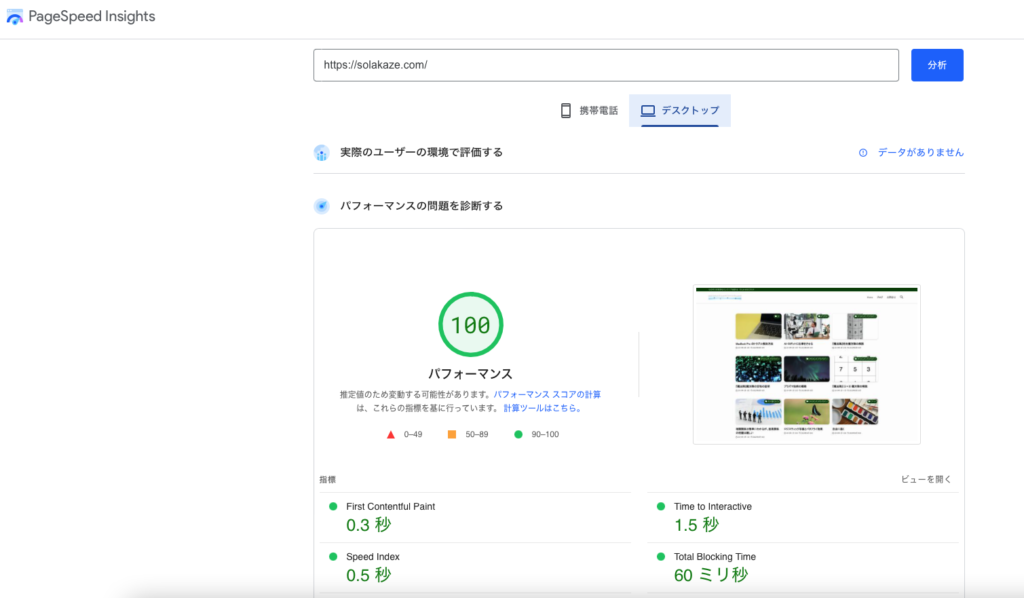
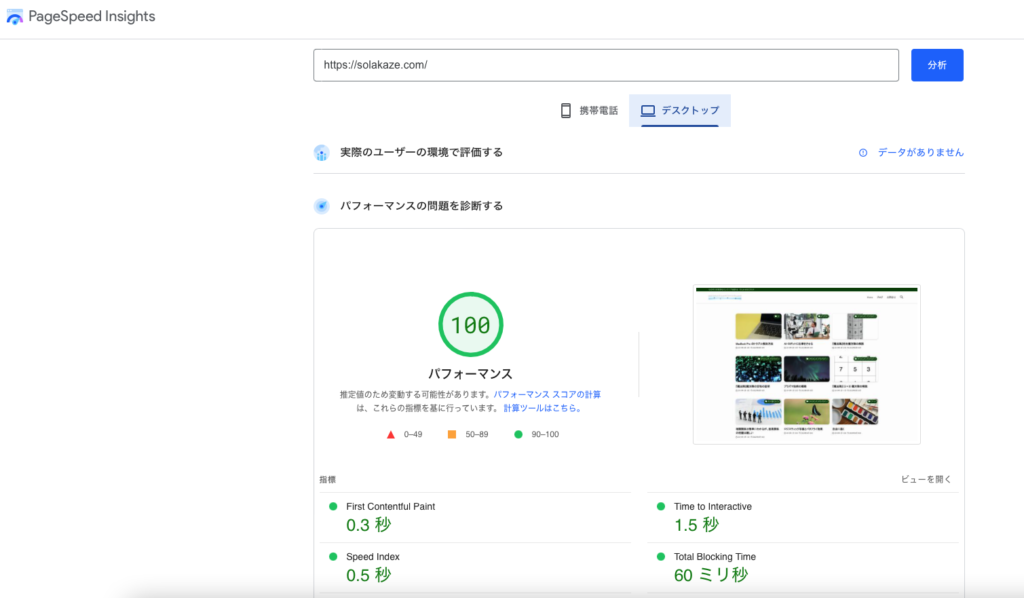
SWELLは、スピードも速く、SEOに強いと評判だったので、驚いてしまいました。Google Site Kitから、さらに詳細を調べるために、「Pagespeed Insights」に飛んでみると、いろいろと原因がわかってきました。
モバイルとPCの両方の成績が出るのですが、PCの成績が良く、97点。ところが、モバイルでは、33点と惨憺たる状況。
これは何とかしなくてはなりません。というのも、ここが悪いとGoogleの評価が下がってしまうからです。




そこで、どのように解決したか、まとめました。
この記事の内容
- SWELLの設定で表示を高速化する5つの方法
- SWELLを高速化するプラグイン4選
このサイトは、非常に高機能で、スピードも速く、ストレスフリーでブログを書くことに専念できる、「SWELL」というテーマを使用しています。
SWELLの設定で表示を高速化する5つの方法
特にプラグインを使わずに、SWELLに標準搭載されている設定を使います。
- キャッシュ機能
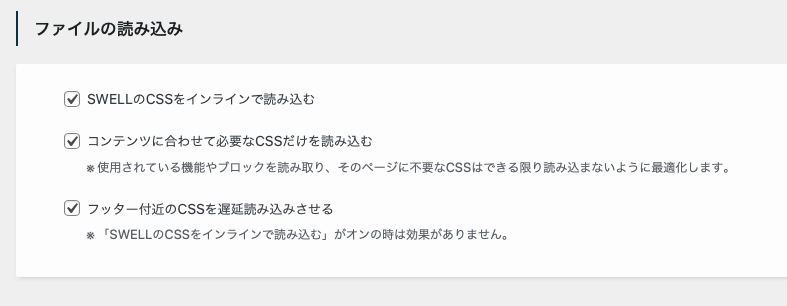
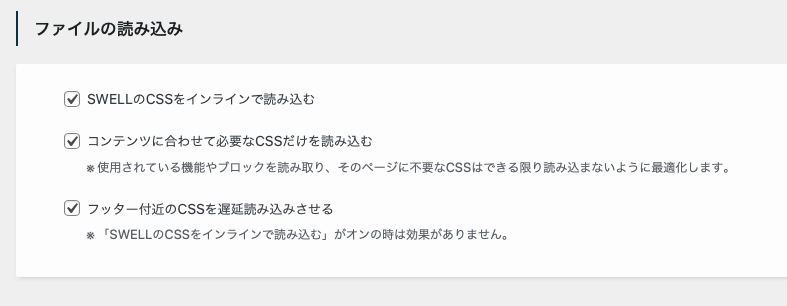
- ファイルの読み込み
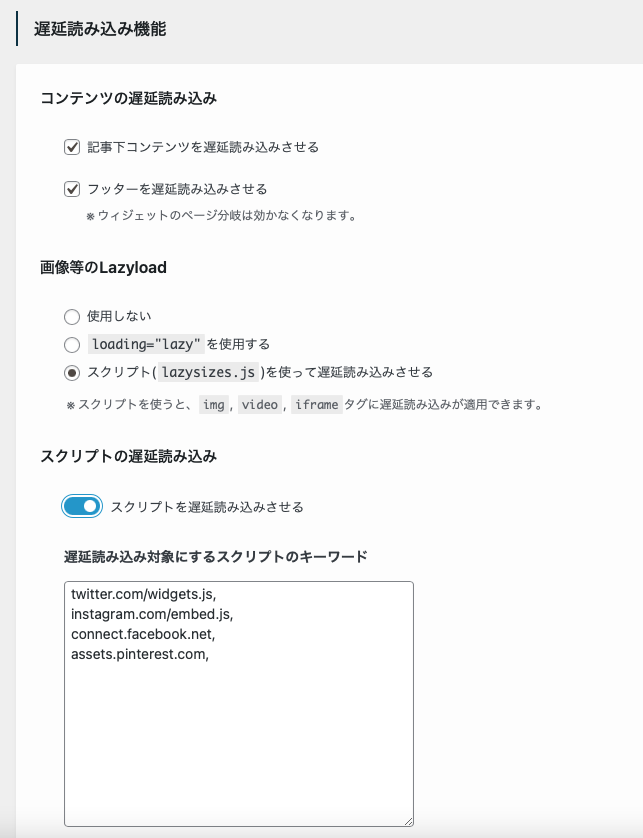
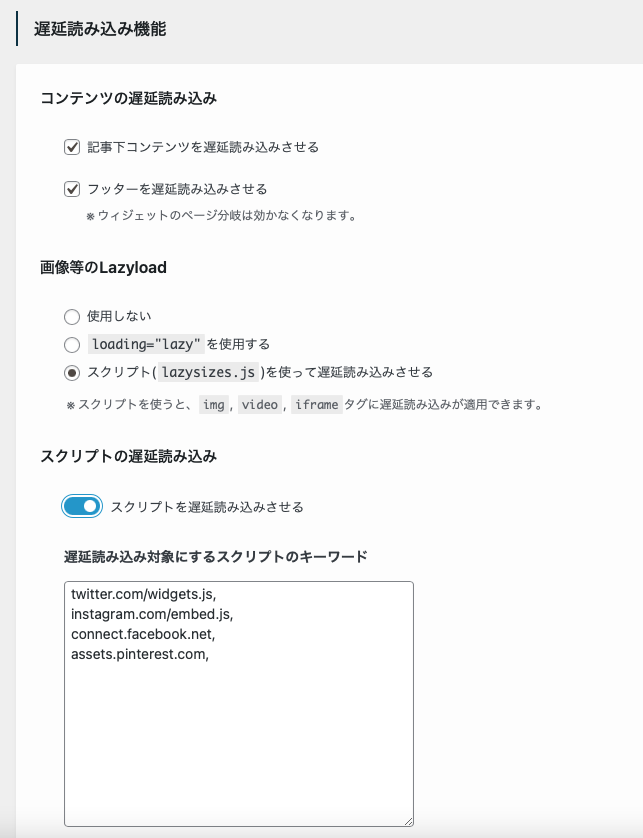
- 遅延読み込み機能
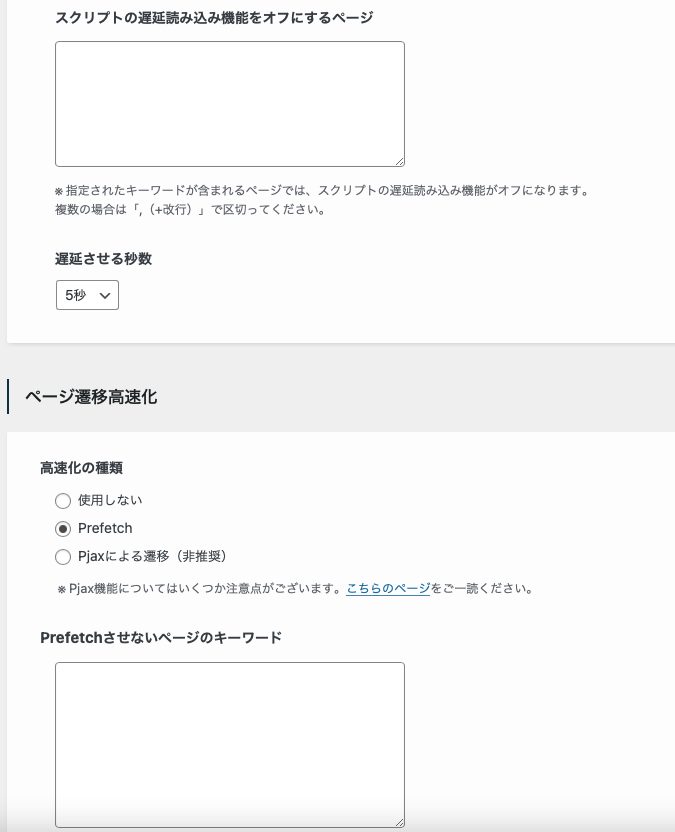
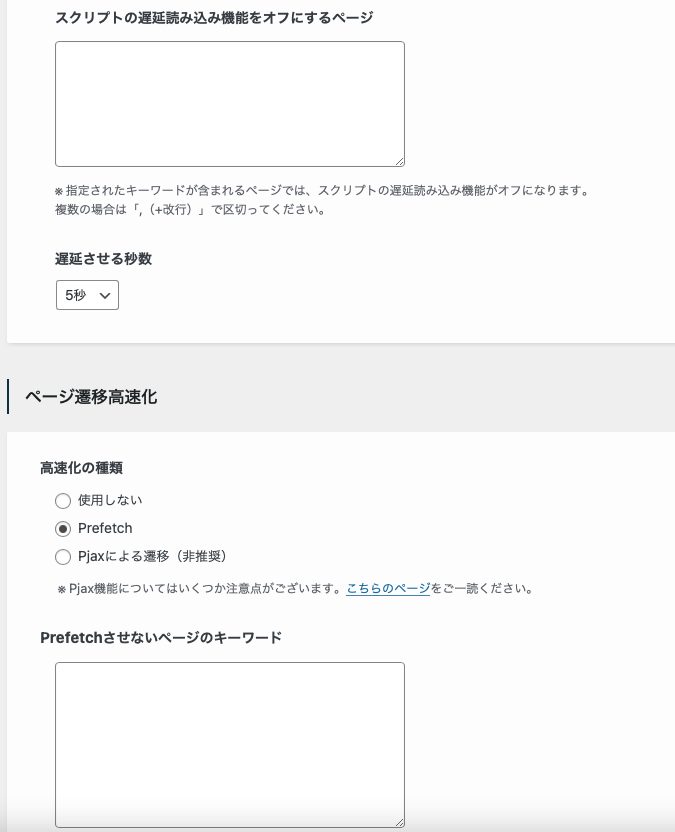
- ページ遷移高速化
- フォントの設定








このように設定していけば大丈夫です。
しかし、これでも、モバイルの成績は66点くらいまでしか伸びません。以下の4つが原因のようなので、一つずつ潰していきます。プラグインを使って解決していきます。
- レンダリングを妨げるリソースの除外
- 適切なサイズの画像
- 使用していないJavaScriptの削減
- 使用していないcssの削減
SWELLを高速化するプラグイン4選
Async JavaScript
このプラグインは非推奨とのことですが、今のところ、特に不具合はありません。ただし、環境によって違うと思いますので、使うにあたってはバックアップを取ってから試していただくよう、お願いします。
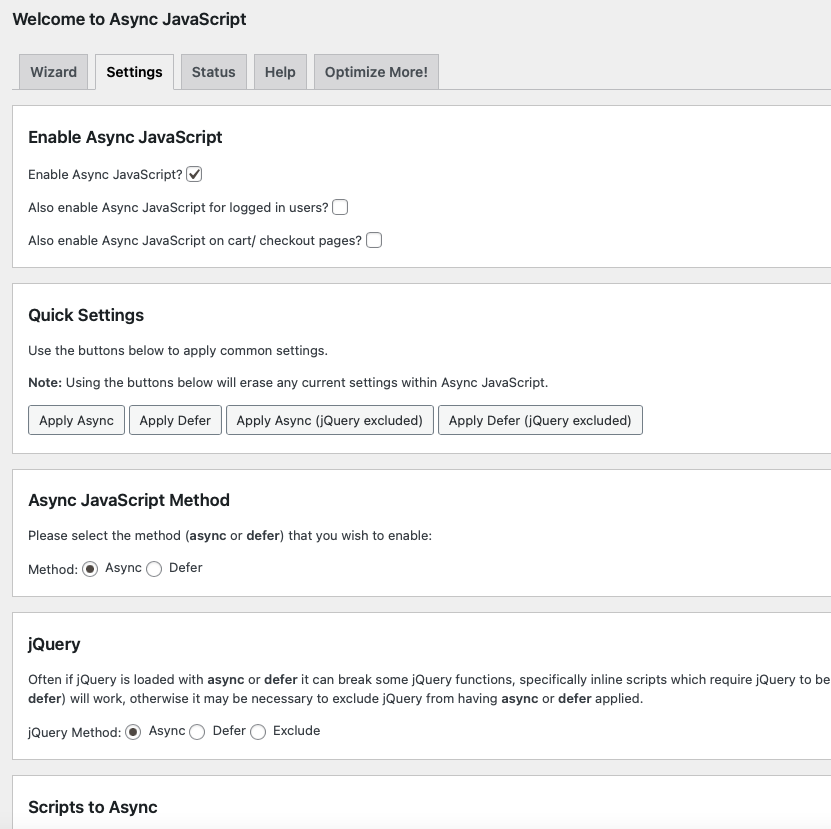
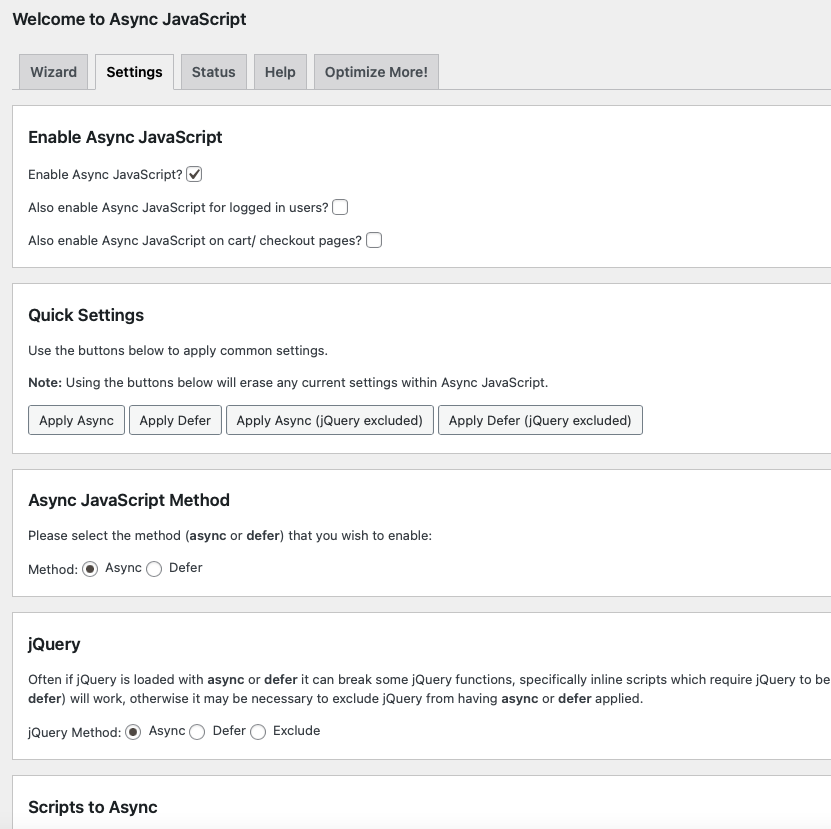
プラグインをインストールしたら、「ダッシュボード>設定>Async JavaScript」から、


- 「Enable Async JavaScript」のEnable Async Javascript?にチェックマークを入れる。
- 「Quick Settings」の「Apply Async」ボタンをクリックする。
- 「Async JavaScript Method」のAsyncにチェックを入れる。
チェックが終わったら、一番下の「Save Settings」ボタンを押します。
(追加情報)
Xserverの最新サーバーに移行したところ、「Async JavaScript」と後述の「Autoptimize」を外しても、サイトスピードが速いままになりました。なので、サーバー環境も極めて重要ということがよくわかりました。
Autoptimize
このプラグインも非推奨とのことですが、今のところ、特に不具合はありません。ただし、環境によって違うと思いますので、使うにあたってはバックアップを取ってから試していただくよう、お願いします。
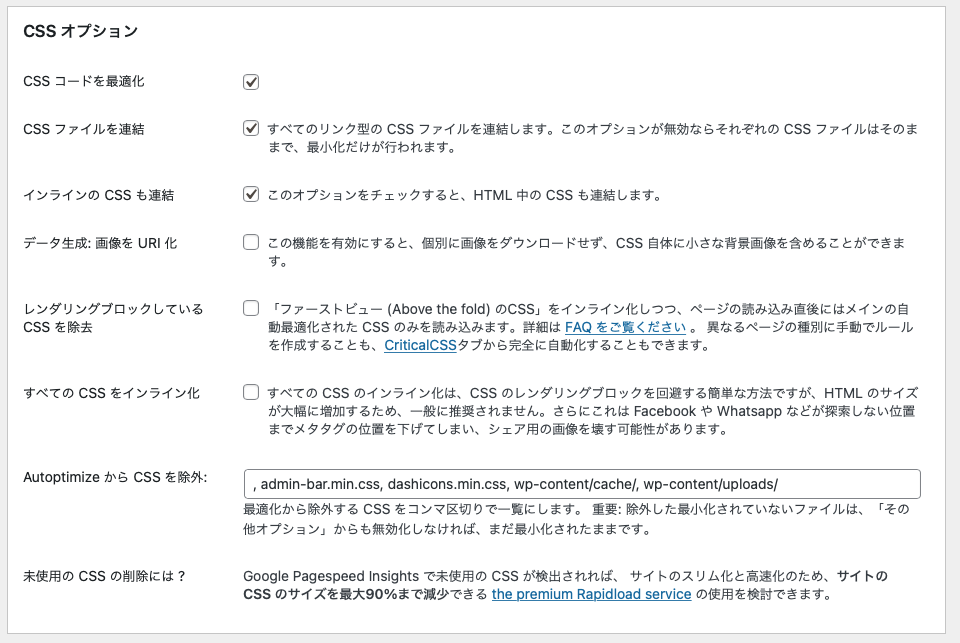
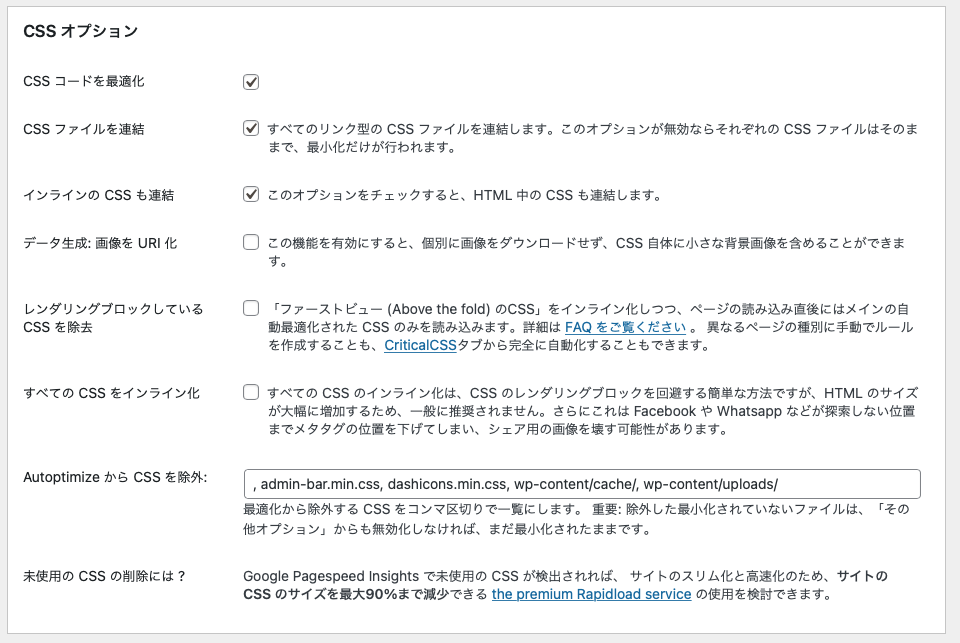
プラグインをインストールしたら、「ダッシュボード>設定>Autoptimize」から、「JavaScriptオプション」「CSSオプション」「HTMLオプション」を以下の通りに設定します。終わったら、一番下の「変更の保存とキャッシュの削除」ボタンを押して終了です。






EWWW Image Optimizer
これは画像の最適化をしてくれるプラグインです。「Pagespeed Insights」の改善事項に、画像をWebPにすることを推奨されますので、これに対応することができます。
こちらも、SWELLとの相性が良くないという報告がありますが、今のところ不具合はありません。画像を一括して最適化してくれるので、このプラグインを使うメリットは非常に大きいと思います。
気になる方は、画像をアップするときだけ、プラグインを有効にしておけば問題は生じないと思います。
WP Revisions Control
ブログを何度も書き直すと、そのたびにリビジョンが溜まっていきます。古いリビジョンを保存していても使うことはまずありませんので、どんどん削除していきましょう。
不要なリビジョンを削除するために便利なのがこのプラグインです。「ダッシュボード>設定>投稿設定」から設定できます。残すリビジョンは「2」でよいと思います。投稿ごとに設定することもできます。